Mudanças entre as edições de "Postman"
| Linha 380: | Linha 380: | ||
O último ponto é o mais importante. Suporte a console.log permite ter acesso a qualquer informação a qualquer ponto do request, permitindo assim um processo de debugging mais eficiente. O comando é o mesmo usado no javascript, e pode ser colocado em qualquer ponto do script, tanto no script de teste quanto no pre-request | O último ponto é o mais importante. Suporte a console.log permite ter acesso a qualquer informação a qualquer ponto do request, permitindo assim um processo de debugging mais eficiente. O comando é o mesmo usado no javascript, e pode ser colocado em qualquer ponto do script, tanto no script de teste quanto no pre-request | ||
<code>console.log("Digite algo ou coloque uma variável")</code> | <code>console.log("Digite algo ou coloque uma variável")</code> | ||
| − | |||
| − | |||
| − | |||
Edição atual tal como às 17h25min de 27 de julho de 2020
Índice
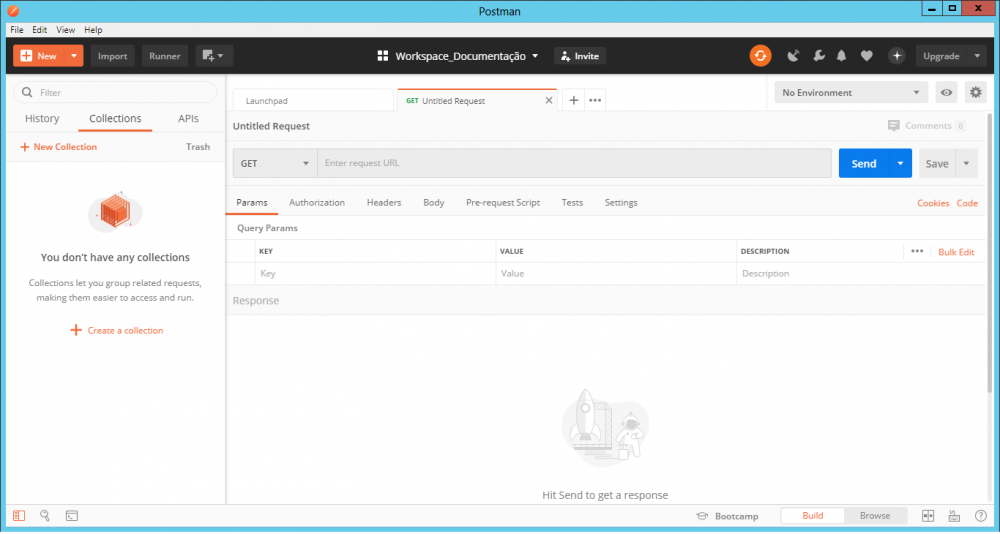
Ambientação com a tela principal
(Tela Inicial do Postman)
Header
Na parte de cima, está localizado o header. Nele há várias opções avançadas (e que não serão mencionadas nesse guia), mas há algumas que são extremamente importantes:
- O botão New, que permite criar e adicionar recursos como requests, ambientes, documentação, entre outros.
- Import, que permite importar o seu workspace
- Collection Runner, que permite rodar as suas coleções múltiplas vezes
Sidebar
Na barra lateral, se encontra o histórico, coleções e APIs
- History: Histórico de requests feito
- Coleções: permite agrupar requests relacionados, fazendo eles serem mais fáceis de acessar e rodar.
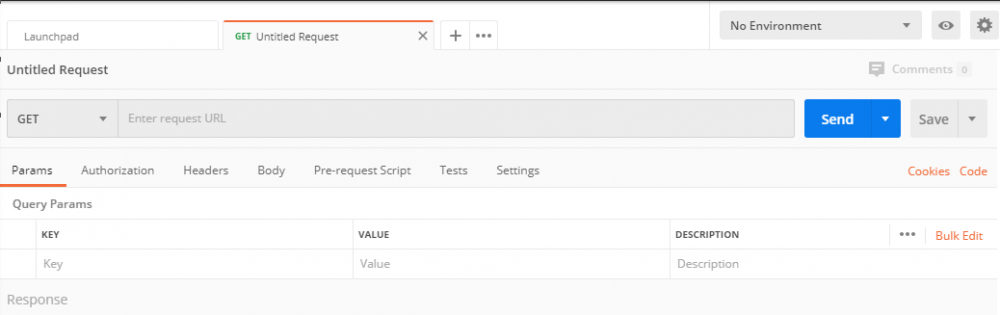
Main bar(builder window)
E na parte do meio, é onde fica localizado a área principal. Nela, é possível:
- A-Gerenciar e criar variáveis globais/de ambiente;
- B-Ver os requests criados, e configurar
- A url a ser usada;
- Escolher o tipo de request (GET, POST, PUT, DELETE, entre outros);
- Modificar os parâmetros, autorizadores, header e body;
- Assim como criar testes automáticos;
- Também é possível ver a resposta do request na parte inferior dessa tela.
Primeiros Passos do Postman
Criando e usando Collections
Collection é um agrupamento de requests. Eles servem para melhor categorizar e armazenar os requests, assim como facilitar com que múltiplos requests sejam rodados ao mesmo tempo (Usando o Postman Collection Runner).
Clique em New collection,
digite o nome da Collection,
e clique em Create
Criando requests
Um HTTP Request é uma requisição, usando o protocolo HTTP, de alguma ação a ser feita nos recursos disponíveis na url do request.
Clique em new, e escolha a opção request
Digite o nome desejado do request, escolha qual coleção este request será salvo, e clique em Salvar
Esta requisição será do tipo get. Isso pode ser mudado clicando no botão ao lado da url.
Adicione a url da requisição. A utilizada nesse teste é:
https: //postman-echo .com/get?foo1=bar1&foo2=bar2
(para usar a url, remova o espaço entre "echo" e ".com", e entre "https:" e "//")
Clique em “Send” para rodar a requisição. O Resultado aparecerá na parte inferior desta tela:
Criar workspaces
Workspace é um ambiente que armazena os seus collections, enviroments, mocks e ferramentas de monitoração. Múltiplos workspaces podem ser criados e facilmente alternados, mas apenas um workspace pode ser usado por vez.
Um usuário pode criar workspaces individuais(um para cada projeto por exemplo), ou também workspaces de grupo, que permitem com que vários usuários colaborem no mesmo ambiente.</br> Por padrão, na primeira execução do postman um workspace é criado para armazenar todos os recursos do usuário. Para criar um novo workspace, clique em My Workspace no canto superior da tela e em Create New
(Caso não tenha feito, será necessário criar uma conta do Postman para poder criar e acessar outros workspaces)
Na tela de criação, digite o nome do Workspace em Name, uma descrição em Summary, e escolha o tipo de workspace (Pessoal ou Time) em Type.
Caso escolha "Time", o postman oferecerá a opção de escolher pessoas para receber um email de convite ao workspace. A lista de pessoas pode ser inserida manualmente, ou usando um arquivo CSV ou JSON.
Criando Parâmetros
Parâmetros de Query são variáveis que podem ser adicionadas na url base para especificar os parâmetros a ser usado no Querry.
Para adicionar um novo parâmetro, digite o nome do parâmetro na coluna “KEY”, e o valor dele na coluna “VALUE”.
Variáveis
É possível criar variáveis que possam ser modificadas e reutilizadas
Variáveis de Coleção
Para criar uma variável de coleção, clique no menu da coleção desejada, e em edit.
Arquivo:Acessar Variáveis de Coleção.png
Depois, clique em Variáveis. Nessa tela, será possível adicionar uma variável, e colocar o valor inicial e atual da variável.
Arquivo:Criar Variáveis de Coleção.png
Variáveis de Ambiente
Para criar uma variável de ambiente, clique no botão de olho no canto superior direito, e clique em Add para criar um novo ambiente
Arquivo:Acessar Variáveis de Ambiente.png
Nessa tela é possível colocar o nome do novo ambiente, e adicionar (ou atualizar) as variáveis desejadas.
Arquivo:Criar Variáveis de Ambiente.png
Usando variáveis em Parâmetros
É possível colocar que o valor de um parâmetro seja alguma variável, como a de ambiente, coleção, global, entre outras.
Para fazer isso, é preciso apenas substituir o valor do parâmetro pelo nome de variável em volta de duas chaves (Exemplo: {{Variável}} ).
Arquivo:Parâmetro com Valor de Variável.png
Ao passar com o mouse por cima do chamado da variável, é possível ver dados sobre a variável visualizada
Arquivo:Visualizar Dados da Variável.png
Também é possível substituir a url base da requisição por uma variável
Arquivo:Variável da Url Base.png
Adquirir e Alterar o valor das variáveis
Use: pm.[escopo desejado].get(“nome_variável”) para adquirir o valor da variável, e use Pm.[escopo desejado].set(“nome_variavel”, valor_a_ser_passado) para passar um valor a uma variável.
- pm.variables.get() - permite acessar a variável em qualquer escopo, incluindo o local
- pm.globals.get() - permite acessar uma variável global
- pm.collectionVariables.get() - permite acessar uma variável de coleção
- pm.environment.get() – permite acessar uma variável de ambiente
OBSERVAÇÃO: É recomendável priorizar o uso de "pm.variables.get", pois caso a variável seja mudada de escopo, não será necessário alguma mudança no código.
Escopo de variáveis
Arquivo:Escopo de Variáveis.png
[Data: Tem a Maior Prioridade – Global: Tem a Menor Prioridade]
Variáveis Globais
Variáveis que podem ser acessadas entre collections, requests, scripts de teste, e ambientes. Elas têm o maior escopo, mas a menor preferência (Tem seus valores menosprezados por variáveis de preferência maior). Normalmente usadas na fase de prototipação dos requests, e depois descartadas, ou trocadas por outros escopos. Caso seja possível, sempre troque as variáveis globais por variáveis de prioridade menor.
Variáveis de Ambiente
Variáveis primariamente usadas com múltiplos ambientes(como localhost, ambiente de teste, ambiente de produção, entre outros). Essas variáveis conseguem guardar informações de cada um dos ambientes (como urls e detalhes de credenciais), e podem passar dados entre os requests. Elas não são recomendadas para uso com um único ambiente(a não ser que isso permita descartar alguma variável global).Nestes casos, é recomendado substituí-la por Variáveis de Coleção.
Apenas um grupo de Variáveis de Ambiente pode estar ativo por vez.
Variáveis de Coleção
São variáveis utilizadas uma coleção específica do workspace, que são feitas para serem usadas quando há apenas um único ambiente. Elas se assemelham as Variáveis de Ambiente, tendo maioria das suas funcionalidades, como passar dados entre os requests, e também entre o pre-request e script de tests.
Variáveis de Dados
São as variáveis disponíveis em um arquivo de dados do tipo CSV ou JSON. É usado com o Postman Collection Runner para permitir com que um ou mais requests recebam diferentes valores de entrada, o que resulta em múltiplas validações para cada request.
Seu valor é dinâmico: com cada iteração do Collection Runner , as variáveis de dados tem seu valor mudado para o próximo da tabela.
Elas têm um comando específico para o seu acesso:
DATA.Nome_Variável, ou DATA["Variável Com Espaços"], ou pm.iterationData.get("Nome Variável").
Criação de Testes
Testes são uma maneira automática de testar a integridade das requisições de sua API. Com os testes, é possível ver ser se as funcionalidades da API funcionam adequadamente, validar as integrações entre os servições, ou checar se novas funcionalidades não quebraram alguma função existente. É possível, por exemplo, escrever um teste que valida os o tratamento de erros da API ao mandar um request com dados incompletos. Outro uso é programar os testes para ajudar com o processo de debugging quando algum erro ocorre.
Os teses são escritos em javascript, com alguns comandos adicionais exclusivos do postman.
A tela de testes é acessada na taba “Tests” na parte superior do request.
Testes no postman por norma são encapsulados na função pm.test, para que eles apareçam no log na tela de Test Results
Arquivo:Resultado dos Testes.png
O formato do pm.test é este:
Os testes são encapsulados desta maneira para uma melhor e mais rápida visualização de onde ocorreu o erro.
Essas validações geralmente são divididas em múltiplos pm.test, para facilitar a visualização de quais testes funcionaram ou não, e onde está o erro.
Arquivo:Resultado de Múltiplos Testes.png
Além de uma melhor visualização, múltiplos testes permitem com que múltiplas mensagens de erros possam ser vistas de uma vez só. Arquivo:Resultado de Único Teste.png
Pré-Requests
O pré request é um script de testes que é rodado antes da requisição acontecer. Ele é útil para setar variáveis, ou fazer testes com valores antes da requisição ser chamada
Estrutura de uma Validação
Dentro da função de teste, existe vários comandos que são usados para criar as validações, tendo como estrutura um comando base seguido múltiplos sub comandos e seus parâmetros.
Estrutura: pm.[COMANDO-BASE].[sub-comando].[sub-comando com parâmetro].[ sub-comando](...)
NOTA: A estrutura dos comandos das validações têm a mesma construção e contexto que uma frase em inglês. Basicamente, ler o comando ajuda a compreender qual é a sua funcionalidade: Eles são auto explicativos.
Comandos Base
PM.EXPECT
“pm.expect” é um dos dois comandos bases mais importantes. Usando-o, é possível validar se valores são iguais, checar o tipo de um valor, verificar se um valor está incluso em outro, entre outros.
Sub comandos do pm.expect
.to.include/ .to.not.include
Valida se um valor A está ou não está incluso dentro de uma variável B
Exemplos:
.to.equal/ to.not.equal
Valida se um valor A é igual ou não a um valor B
Exemplos:
.to.be.true / .to.not.be.true + .to.be.false / .to.not.be.false
Valida o estado(valor) de um boolean
Exemplos:
Outros Exemplos
Existem também sub-comandos para validar o tipo
O comando:
pm.expect('Postman').to.be.a('string');
Checa se o valor ‘Postman’ é uma string
pm.expect({a: 1}).to.be.an('object');
Checa se o ‘{a: 1}’ é um objeto
pm.expect(undefined).to.be.an('undefined');
Checa se o valor é indefinido
pm.expect([]).to.be.empty;
Checa se o array ‘[]’ é vazio;
pm.expect(pm.response.code).to.be.oneOf([201,202]);
Checa se o valor de ‘pm.response.code’ está incluso em ‘[201,202]’
PM.RESPONSE
Outro comando base do postman. Serve para validar valores relacionados a reposta trazida do request. Também pode ser usado para guardar valores da resposta em variáveis.
Subcomandos do pm.response:
.to.be
Exemplos:
pm.response.to.not.be.error;
Checa se a resposta não é um erro
pm.response.to.be.ok;
Checa se a resposta está certa
pm.response.to.be.withBody;
Checa se a resposta tem um corpo
pm.response.to.be.json;
Checa se a resposta é json
.to.have
- Exemplos:
pm.response.to.have.jsonBody("");
- Checa o valor do corpo do json da resposta. Neste casso, o comando valida se a resposta está vazia.
pm.response.to.not.have.jsonBody("error");
- Checa se o corpo do json não tem um erro
pm.response.to.have.status(200);
- Checa se o status da resposta é 200 (OK)
pm.response.to.have.body("response_body_string");
- Checa se o corpo da respota é igual a "response_body_string"
pm.response.to.have.header("Content-Type");
- Checa se a resposta tem o header Content-Type
pm.sendRequest
Comando base menos conhecido, mas muito poderoso. Permite roda um request assíncrono durante a execução do script de testes
Exemplo:
pm.sendRequest("https:// post man-echo .com/get", function (err, response) {
console.log(response.json());
});
Postman Collection Runner
Collection Runner é uma funcionalidade do Postman que permite rodar os requests ,e testes, de uma Collection múltiplas vezes.
Para acessar o Collection Runner, clique no botão de play, no Collection desejado, e então clique em Run.
Arquivo:Rodar Collection Runner.png
- Nesta nova tela aberta, existem três áreas importantes
- No canto superior esquerdo, é possível mudar qual Collection ou pasta será usada.
Arquivo:Choose a Collection or Folder.png
- No canto superior direito, o usuário pode escolher quais requests serão ou não serão usados no Runner.
- No canto inferior da tela, existem as seguntes propriedades do Collection Runner:
Arquivo:Opções Collection Runner.png
- Collection or folder – Permite escolher qual Coleção ou pasta os request serão rodados
- Environment – Permite escolher quais Variáveis de Ambiente serão usadas. Escolha “No Enviroment” para não usar nenhuma delas.
- Iterations - Define quantas vezes os requests serão executados. É definido automaticamente quando um arquivo de data é escolhido.
- Delay – Define o tempo de espera entre cada iteração.
- Data – Define o arquivo de Dados(CSV ou JSON) a ser usado no Collection Runner.
- Save Responses – Salva os resultados dos testes para uso posterior. Pode impactar performance em collection runs maiores
- Keep variable values – Mantém o valor das variáveis usadas, sobrescrevendo os valores antigos entre cada iteração do Collection Runner. Os valores finais são salvos no postman.
- Run collection without using stored cookies – Rodar a coleção sem usar cookies guardados
- Save cookies after collection run - Salva os cookies depois do Collection Run
Arquivos de Dados
Arquivos de dados são arquivos (no estilo JSON ou CSV) que contém campos de dados e seus valores. Estes arquivos permitem que o Collection runner iterem nos requests, e que com cada iteração os requests recebam valores diferentes para suas variáveis. O campo pode ser chamado, por exemplo, usando "data.nome_do_campo"
Exemplo: var CampoVar = data.Nome;
O valor recebido do campo depende em qual iteração o collection runner se encontra. Se no arquivo de dados, o campo “Nome” tem três valores [“Gustavo”, “Paulo”, “João”], e o runner está na segunda iteração, o valor do “data.Nome” será “Paulo”.
Estrutura do Arquivo JSON ou CSV
Caso o arquivo de dados tenha dois campos (“Letra” e “Número”, por exemplo), e cada campo tenha no total cinco valores, a estrutura dos dados seria essa:
Arquivo:Exemplo JSON.png Arquivo:Exemplo CSV.png
Postman Console
Postman Console é um console para ver informações sobre os testes e requests das iterações do Collection Runner. Ele é acessado em View->Show Postman Console
Arquivo:Tela Postman Console.png
Os dados que o Postman Console captura e mostra são:
- O request que foi mandando, assim como todos os seus headers;
- A resposta bruta que o servidor enviou de volta antes de ser processado pelo Postman;
- Qualquer configuração proxy e certificados que foram usados pelo request;
- Informações da rede como endereços de ip, cifras e protocolos usados;
- Logs (geralmente de erro) do console.log(), console.info(), console.warn() e console.error(), assim como de request assíncronos advindos dos scripts de teste e de pre-request;
O último ponto é o mais importante. Suporte a console.log permite ter acesso a qualquer informação a qualquer ponto do request, permitindo assim um processo de debugging mais eficiente. O comando é o mesmo usado no javascript, e pode ser colocado em qualquer ponto do script, tanto no script de teste quanto no pre-request
console.log("Digite algo ou coloque uma variável")